I’ve been a bit frustrated using some of the Android apps installed on my Chromebook lately due to small font sizes. A few of them support changing the font size in the app, probably because the developer has included such a feature. But some don’t. Even when resizing Android apps, not all of them have easily readable fonts or interface elements. Here’s how to change zoom levels in Android apps on a Chromebook for easier reading.
The main culprit for me is the Android version of Discord since I use it for personal and school chats. So I will use this as an example to change zoom levels in Android to increase font size.
Here is a version with very small text to show you a starting point of my frustration, even though I made the text smaller than normal for this example.
Note that you won’t have to follow the process below for every Android app. The single workaround for this issue will apply to all Android apps on a Chromebook. Once you follow these simple steps, you will change zoom levels in Android apps or zoom out using the ctrl and + or – keys.
To enable zoom support, you need to enable “Developer options” in the virtual instance of Android on your Chromebook.
don’t panic: Developer options for Android aren’t as scary as Developer Mode or Dev Channel in Chrome OS. You are not going to make your device insecure by activating it. It’s just a set of additional features to help Android developers debug and test their apps.
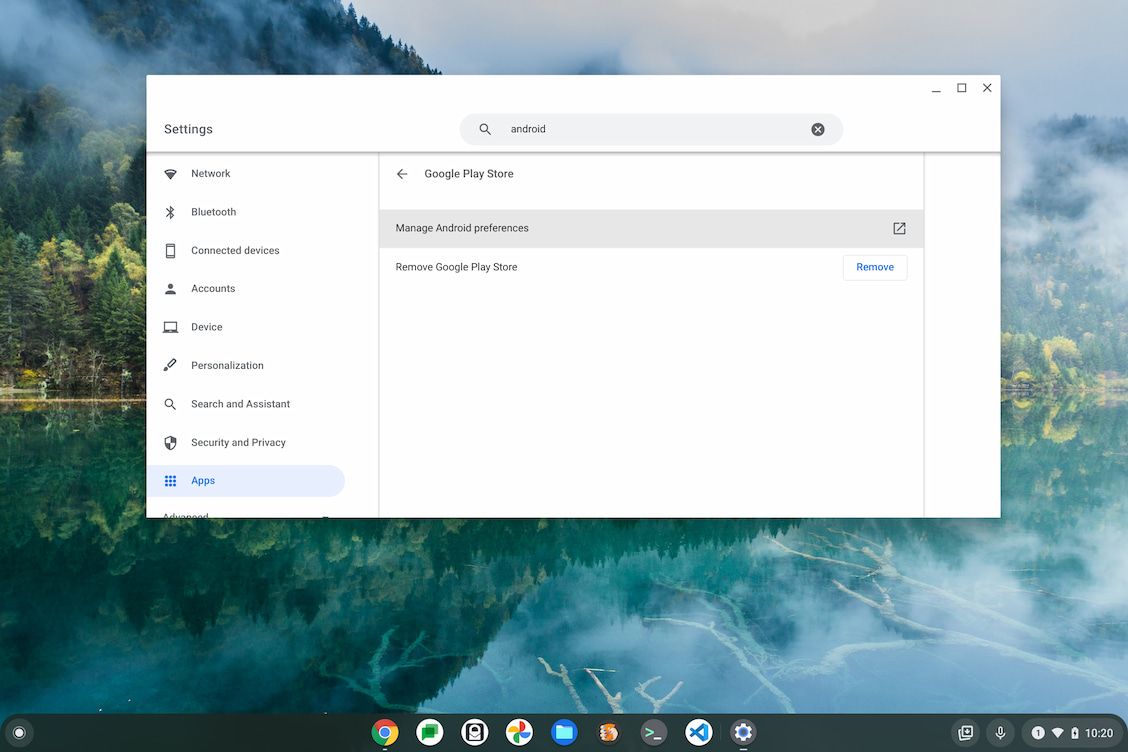
First, you go to your Chromebook’s settings and search for “Android”. The first search result should be “Android Preferences”. Choose this result and then click on the “Manage Android Preferences” option.

This will open what appears to be the standard settings for an Android device, although not all options are shown on Chromebooks.
Also note that it can open in full screen. I’ve resized mine below to appear like a typical Android phone, but the process is the same regardless.

Scroll down the list and choose the System option. This will open another set of options

See the About device? menu option. It doesn’t matter if your Chromebook’s device name is different from mine.
I use my Acer Chromebook Spin 13, which is built on the Nami baseboard. If you’re using another Chromebook, your device’s motherboard will appear here. You’ll want to tap “About Device” to see Android information on your Chromebook, like this:

See that last menu option labeled “Build Number”? You’re going to want to type it quickly and repeatedly. As you go along, you’ll start seeing a message that you still have a few taps before you become a developer. (Oh, if it were that simple to become a developer!).
Once you’ve tapped enough, you’ll receive a small congratulatory message.
Next, click the green back arrow on the About device page. You should be taken to the System menu where you will see a brand new options menu choice called “Developer Options”, as shown:

Click the developer options menu button and you’ll be greeted with dozens of nifty features. But don’t mess with them just yet. Let’s find the one that will help give relief to your eyes. Scroll down until you see the “Enable app zoom” setting, then toggle it on. You have finished!
Now, when you access an Android app with an interface that looks a little “small”, you can zoom in or out just like you would a web page in your browser. Click ctrl and + to zoom in making most if not all of the items larger, or click ctrl and – to reverse the process.
After enabling this feature and adjusting the zoom levels in Android for my Discord app, this is what it looks like on my Chromebook:

Although this is a workaround for resizing Android app interfaces, it may not work for all Android apps. Eventually, with the arrival of Android 11, 12 or 12L on Chromebooks, it becomes more universal.
Ideally, a way to control the font size independent of the interface would be a better solution. But for now, my four eyes appreciate this method!