In October, Google announced that they would eventually move their iOS apps away from Material Design and introduce more native user interfaces. While we still haven’t had a glimpse of what some of the most used apps on the planet might look like built with native UIKit components, I thought it would be cool to lay out some concepts and imagine what they might entail.
Google introduced Material Design to its iOS apps shortly after introducing Android Lollipop in 2010, but they’ve had shared UI elements for a bit longer. They have updated their iOS apps as their design language has evolved over the years. But this year Android took a major turn in a new design direction with Material You, and it’s clear that Google has no plans to bring it to iOS.
So I took six of the most used apps on the App Store: Google, Chrome, Google Maps, Gmail, YouTube, and Google Docs and redesigned them with Apple’s own UI elements. The first thing that struck me was how drastically different they are. Google’s design language is great, but it’s drastically different from native iOS, and it can be off-putting for users when switching between lots of different design styles. With native iOS elements, Google apps feel right at home.
Google Maps
Let’s take a look at Google Maps. The first thing to do is eliminate that floating search bar with the heavy drop shadow. I replaced it with a standard navigation bar that has a search box, an account button, and below it a series of filters with more native buttons. The floating buttons in the lower right and left corners of the screen should also be updated. I gave the Google logo a blurred background and used a floating button design that’s more reminiscent of Apple Maps for the current location.
Google’s apps use a custom tab bar at the bottom of the screen that reacts a bit differently than the native version. Google’s version has slightly different formatting and icon placement, so I swapped it out for Apple’s own version. It would also no longer have the pulsing animation when tapped. This is just one example of how a Google app could be adapted to look more native on iOS, at least on the surface level.
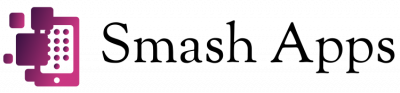
Google Chrome
Here’s a Google app, ironically with very little UI chrome. Google’s Chrome browser uses a unique toolbar at the bottom and a custom search box at the top. I simply replaced both with their native counterparts. Of course, the app looks a lot more like Safari. But the changed layout is still clearly Google’s.

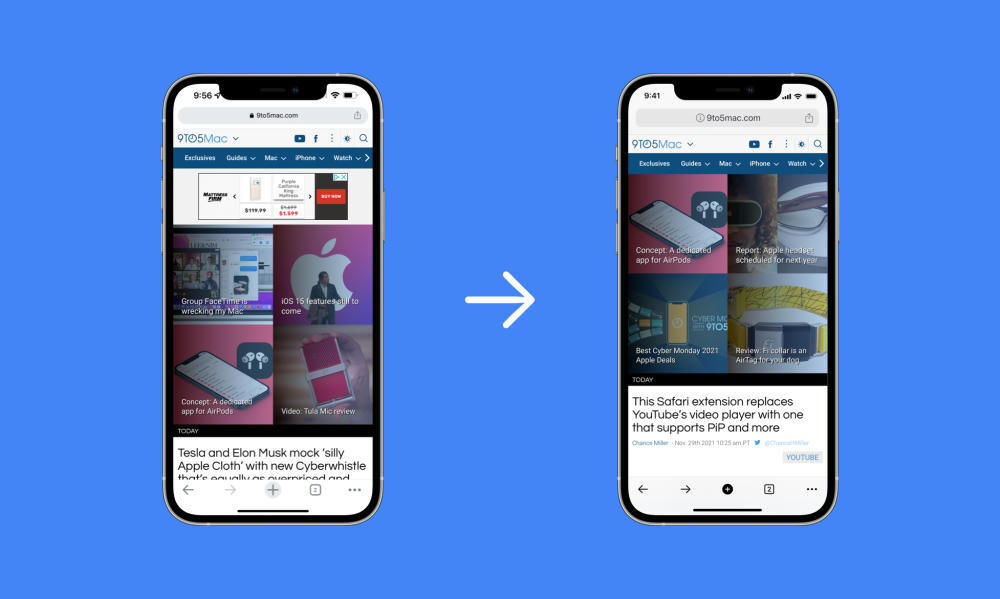
Gmail, Docs, and Search
By switching to the Google app, there is very little work to do. All Google has to do is change its choice of icons, swap out the search box, and tweak a handful of buttons. The app doesn’t even look that different with native elements.
Gmail, on the other hand, looks wildly different when imagined with native elements. I’ve taken a bit of creative freedom here and done some slightly unusual things, so it might look wildly different in reality when it arrives in the future. I took the square button design from the Home app and adapted it to the other three mailboxes that float above your main inbox.

Like the Google app, Google Docs doesn’t require too many settings. It unmistakably looks like Google Docs, but it’s also clearly a native iPhone app. There is no trace of material design left here.
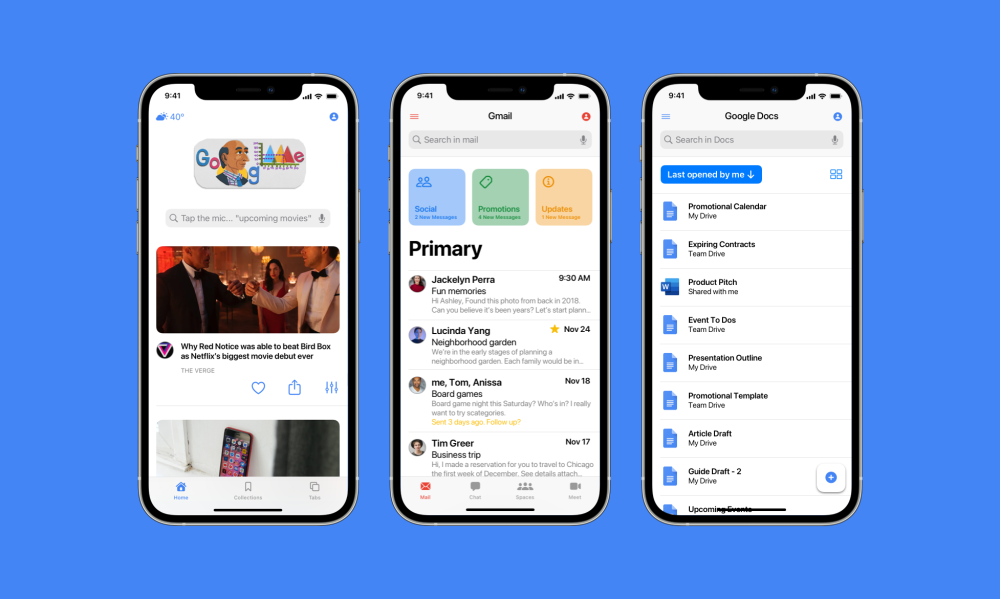
Youtube
The YouTube app needs perhaps the most drastic overhaul. It’s an app full of heavily customized UI elements, so it would basically be redesigned from the bottom up. Just to give you some context on some of my picks here, you can see that there is now an Apple-designed stacked modal view when watching a video rather than Google’s custom full-screen modal.

I also replaced all Google icons with Apple ones and cleaned up the UI with better spacing. Eagle-eyed readers will notice that I’ve also replaced the Chromecast icon in the top toolbar with an AirPlay button, an obvious change for people living in the Apple ecosystem.
Conclusion
This exercise was very interesting for me, because there are many ways for Google to reinvent its applications with native elements. These are very safe versions of redesigns of these apps, but Google could do something much more drastic and really rebuild them for iOS.
What do you think of Google getting rid of Material Design in its iOS apps? Let us know in the comments below.
FTC: We use revenue-generating automatic affiliate links. Following.

Check out 9to5Mac on YouTube for more Apple news: